dede织梦批量删除自定义表单的方法[已解决]
相信好多人都会遇到,dede自定义表单给一些机器人恶意大量的提交,导致有真实的表单忽略看不到,而dede的自定义表单只能一条一条的选取再删除,一下几千条都不知道要删到什么时候,下面给它增加一个全选功能,这样点一下就可以选择当前面的,处理起来更快。
方法如下:FTP连上,进入/dede/templets找到diy_list.htm并打开(如果你后台的文件夹改名了,找到你相应的后台文件夹)
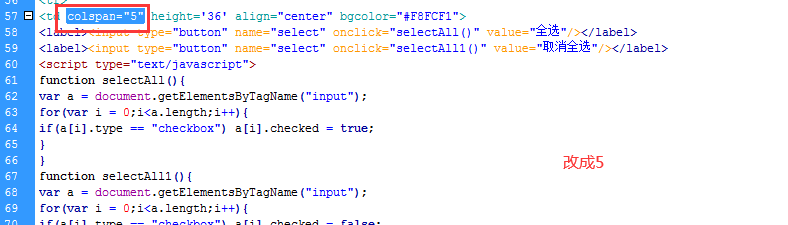
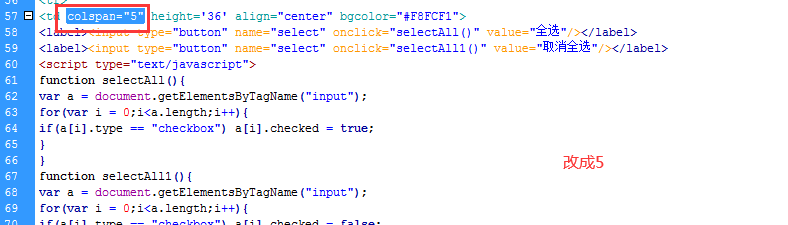
1、在57行处colspan="3"改为colspan="5"
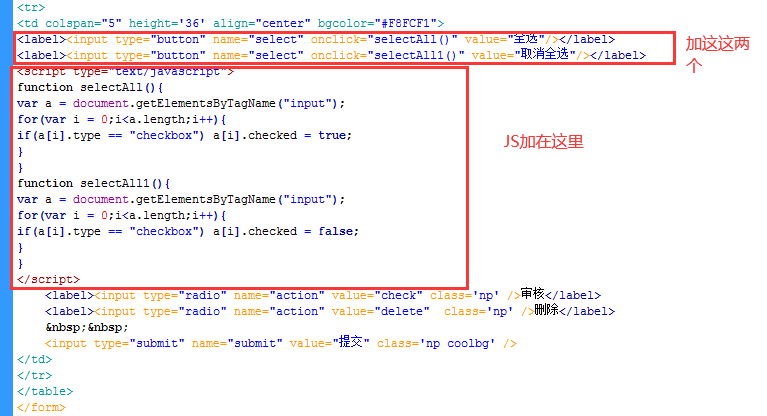
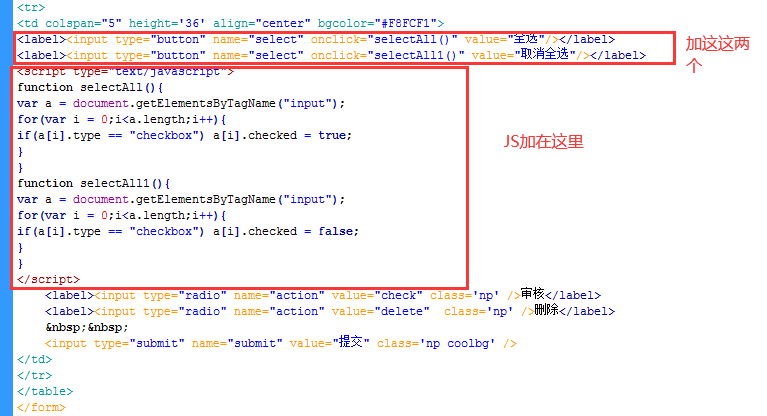
2、58行处添加以下代码:
<label><input type="button" name="select" onclick="selectAll()" value="全选"/></label>
<label><input type="button" name="select" onclick="selectAll1()" value="取消全选"/></label>
3、在后面加上js代码:
<script type="text/javascript">
function selectAll(){
var a = document.getElementsByTagName("input");
for(var i = 0;i<a.length;i++){
if(a[i].type == "checkbox") a[i].checked = true;
}
}
function selectAll1(){
var a = document.getElementsByTagName("input");
for(var i = 0;i<a.length;i++){
if(a[i].type == "checkbox") a[i].checked = false;
}
}
</script>


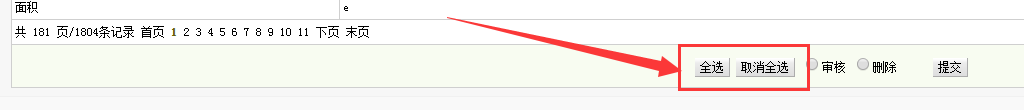
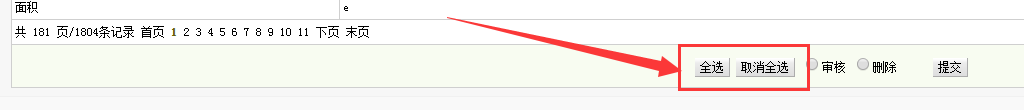
把上面这两个地方改了,上传复盖,然后刷新一下,拉到最下面,就可以看到多了一个,全选/取消全选功能了。



把上面这两个地方改了,上传复盖,然后刷新一下,拉到最下面,就可以看到多了一个,全选/取消全选功能了。

免责声明:文章由网友发表或互联网转载,本站不能保证有准确性、有效性、实时性、完整性等。